en - English
Bienvenido a esta guía rápida para aquellos interesados en empezar a utilizar Dear ImGui en Linux y Windows.
Dear ImGui es una librería escrita en C++ (con integraciones para C, C#, Java, JavaScript, Rust, Go, entre muchos otros), que permite construír intefaces gráficas de una forma rápida y sencillo, facilitando una rápida iteración durante el proceso de desarrollo. En palabras de sus propios desarrolladores:
“Favorece la simplicidad y la productividad (…) carece de ciertas características comúnmente encontradas en otras librerías de más alto nivel (…) es particularmente adecuado para la integración en motores de videojuegos (para herramientas de desarrollo), aplicaciones 3D en tiempo real, aplicaciones de pantalla completa, aplicaciones integradas o cualquier aplicación de consola donde las características del sistema operativo no son estándar”.

Guía rápida para crear un proyecto con Dear ImGui
Prerequisitos
- Conocimientos de Git.
- Conocimientos de programación (nivel intermedio).
- Conocimientos de C/C++.
Revisión rápida
Antes de iniciar, puede resultar ilustrativo ojear el código principal del ejemplo, así como el resultado final que produce:

// 1. Muestra la gran ventana de demostración (¡La mayor parte del código de muestra está en ImGui::ShowDemoWindow()! Puede explorar su código para obtener más información sobre Dear ImGui!).
if (show_demo_window)
ImGui::ShowDemoWindow(&show_demo_window);
// 2. Muestra una ventana simple que creamos nosotros mismos. Usamos un par Begin/End para crear una ventana con nombre.
{
static float f = 0.0f;
static int counter = 0;
ImGui::Begin("Hello, world!"); // Crea una ventana llamada "Hello, world!" y la agrega.
ImGui::Text("This is some useful text."); // Muestra algún texto (también se pueden usar strings formateados)
ImGui::Checkbox("Demo Window", &show_demo_window); // Edita los booleanos guardando el estado abrierto/cerrado
ImGui::Checkbox("Another Window", &show_another_window);
ImGui::SliderFloat("float", &f, 0.0f, 1.0f); // Edita 1 números flotante usando un control deslizante de 0.0f a 1.0f
ImGui::ColorEdit3("clear color", (float*)&clear_color); // Edita 3 números flotantes representando un color
if (ImGui::Button("Button")) // Los botones devuelven verdadero cuando se hace clic en ellos (la mayoría de los widgets devuelven verdadero cuando se editan/activan)
counter++;
ImGui::SameLine();
ImGui::Text("counter = %d", counter);
ImGui::Text("Application average %.3f ms/frame (%.1f FPS)", 1000.0f / io.Framerate, io.Framerate);
ImGui::End();
}
// 3. Muestra otra ventana de ejemplo.
if (show_another_window)
{
ImGui::Begin("Another Window", &show_another_window); // Pasa un puntero a nuestra variable booleana (la ventana tendrá un botón de cierre que borrará el booleano cuando se haga clic)
ImGui::Text("Hello from another window!");
if (ImGui::Button("Close Me"))
show_another_window = false;
ImGui::End();
}
Como se puede apreciar, es un código sencillo y compacto, sobre todo si lo comparamos con otras APIs o librerías para crear interfaces. Para más información, al final del tutorial está el link al repositorio oficial de Dear ImGui, el cuál contiene más documentación sobre la librería.
Inicio rápido
Vamos a usar como base el ejemplo glfw-opengl3 oficial de Dear ImGui.
Crear un nuevo repositorio Git.
Dentro del repositorio usar el siguiente comando para agregar ImGui como submódulo:
git submodule add https://github.com/ocornut/imgui.gitCrear un archivo con nombre main.cpp (con el contenido que se encuentra siguiendo el link). En este archivo está el código que revisamos anteriormente y unas instrucciones adicionales para crear la ventana con GLFW.
Linux
Crear un archivo llamado Makefile (con el contenido que se encuentra siguiendo el link).
Instalar la librería GLFW Development, dependiendo de la distribución esto varía, por ejemplo:
Fedora:
sudo dnf install glfw-develUbuntu:
apt-get install libglfw-dev
Ejecutamos el comando make en la raiz del proyecto, y dentro de la carpeta bin encontraremos el ejecutable compilado.
Windows
Crear un archivo imgui-test.vcxproj (con el contenido que se encuentra siguiendo el link).
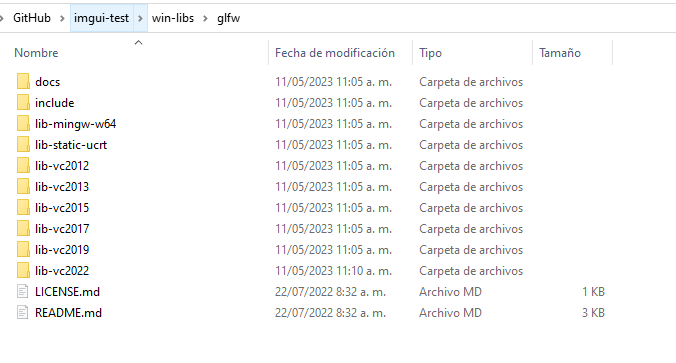
Descargar GLFW 64-bit pre-compiled binaries for Windows. Abrir el zip, dentro la carpeta glfw-3.3.8.bin.WIN64 y extraer los contenidos en la carpeta del proyecto win-libs/glfw (creando cualquier carpeta que haga falta). Al final debería verse así:

El proyecto está configurado para correr con Visual Studio 2022, en caso de que se quiera usar otra versión, editar el archivo imgui-test.vcxproj (buscando por la palabra vc2022 y reemplazarlo con alguna de las que se ven en la imagen anterior).
- Abrir el proyecto en Visual Studio y correrlo.
Más información
El ejemplo completo está en este repositorio
El repositorio oficial de Dear ImGui
Deja un comentario.
Gracias por seguirnos. Comparte esta publicación con tus amigos.
